PanelのレイアウトViewport
Ext JSに用意されているViewportを使用すると、ブラウザの表示領域全体に複数のパネルを配置することが出来ます。
Viewportでは、いろいろな配置方法が用意されておりリサイズにも対応してくれます。
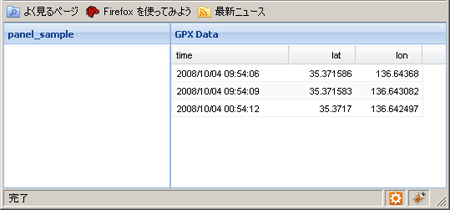
ここでは、PanelとGridの2つをViewportを使って表示してみます。

左右2分割のレイアウトを作成する
基本となるHTMLを作成します。ViewportにはrenderToがありません、bodyタグの直下へ描画するようなので bodyタグ内を空にしておきます。(bodyタグ内に書かれる要素は、別途取り扱われます。)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all-debug.js"></script>
<script type="text/javascript" src="main.js"></script>
<title>New Web Project</title>
</head>
<body>
</body>
</html>
JavaScript用のファイル(main.js)へパネルとグリッドを作成するよう記述していきます。
Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif';
Ext.onReady(function() {
// 時系列の緯度経度データ
var gpxTrack = [
['2008-10-04 09:54:06',35.371586,136.643680],
['2008-10-04 09:54:09',35.371583,136.643082],
['2008-10-04 00:54:12',35.371700,136.642497]
];
// Storeの作成 Ext.data.Record.createやArrayReaderの部分が省略される
var store = new Ext.data.SimpleStore({
fields: [
{name: 'time', type: 'date', dateFormat: 'Y-m-d H:i:s'},
{name: 'lat', type: 'float'},
{name: 'lon', type: 'float'}
],
data: gpxTrack
});
// 項目の作成
var colModel = new Ext.grid.ColumnModel([
{id:'time',header: "time", width: 140, sortable: true
, renderer: Ext.util.Format.dateRenderer('Y/m/d H:i:s')
, dataIndex: 'time'},
{header: "lat", align: 'right', width: 80, sortable: true, dataIndex: 'lat'},
{header: "lon", align: 'right', width: 80, sortable: true, dataIndex: 'lon'}
]);
var grid = new Ext.grid.GridPanel({
store: store,
cm: colModel,
stripeRows: true,
title: 'GPX Data',
region: 'center'
});
// パネルを作成
var panel = new Ext.Panel({
title : 'panel_sample',
width: 200,
region: 'west'
});
// Vewportを作成しパネルとグリッドをレイアウトします
new Ext.Viewport({
layout:'border',
items:[
panel,
grid
]
});
});
パネルおよびグリッドの設定に「region」が追加されています。
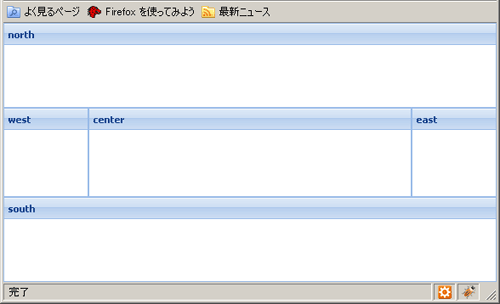
regionは、パネルの位置を指定します。Viewportのlayoutにborderを指定した場合、 中央をcenterとし、north, south, east, westの5つに分割されます。

centerは必須(主要)領域となり、残りの4つはオプションとなります。
また、regionはPanelのコンフィグに存在しておらず、ViewportのlayoutConfig (BorderLayout.Region)のようです。(もう少し確認したい。)
Viewportへlayoutの種類を設定し、itemsへ配置するパネル(グリッド)を追加することで 左右2分割の画面を作成することが出来ます。
itemsへ指定できるコンポーネントは、Ext.Component を継承したコンポーネントの必要があります。