UIの基Panel
Ext JSでは、タブ表示やグリッド、ツリー等さまざまなUI(コンポーネント)が用意されています。 (コンポーネントのサンプルhttp://extjs.com/products/extjs/)
これらのコンポーネントの基になるクラスにPanelクラスがあります。
ここでは、Panelクラスを使ってExt JSの雰囲気と簡単な動きを確認したいと思います。
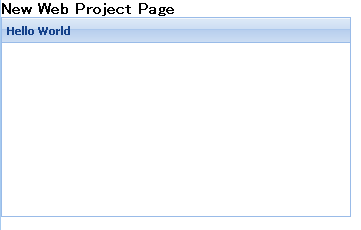
Panelを表示する
基本となるHTMLを作成します。bodyへdivタグを追加し、idにhello_panelを設定します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all-debug.js"></script>
<script type="text/javascript" src="main.js"></script>
<title>New Web Project</title>
</head>
<body>
<h1>New Web Project Page</h1>
<div id="hello_panel"></div>
</body>
</html>
JavaScript用のファイル(main.js)を作成します。
Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif';
Ext.onReady(function() {
new Ext.Panel({
title : 'Hello World',
width : 640,
height : 480,
renderTo : 'hello_panel'
});
});
Ext.Panelへタイトル、パネルのサイズ、どこへ描画するかを指定しています。上記以外にもさまざまな設定が出来ます。
renderToの部分は、描画先でHTMLファイルにて追加したdivタグの部分になります。

Ext JSによって追加される部分
divタグ内に追加されるタグを一部記載します。
<div id="hello_panel">
<div id="ext-comp-1001" class="x-panel" style="width: 500px;">
<div id="ext-gen6" class="x-panel-header x-unselectable" style="-moz-user-select: none;">
<span id="ext-gen10" class="x-panel-header-text">Hello World</span>
</div>
<div id="ext-gen7" class="x-panel-bwrap">
</div>
</div>
</div>
idにhello_panelを指定したdivタグ内に、パネルを構成するタグが追加されていることがわかります。