要素の種類と関係
ブロックレベル要素とインライン要素
HTMLの要素(タグ)には、大きく分けて構造を示すブロックレベル要素と 修飾を示すインライン要素の2つに分類されます。 また、body要素内に記述できる要素はブロックレベル要素のみです。
ブロックレベル要素
文書の構造を表す見出し、段落、箇条書きなど文書の固まり(ブロック)となる要素。 ブラウザ上でもブロックレベル要素内は、固まりとして扱われます。
インライン要素
テキストレベルとも言われ、ブロック内の一部分を修飾したり機能を持たせたりするような要素。
要素と要素の関係
上記のように、要素には「body要素内に記述できる要素はブロックレベル要素のみ」であったり 「インライン要素には、ブロックレベル要素は配置できない」であったりと 要素間にはブロック内に配置できるものと配置できないものが存在します。 この関係は、DTD(文書型定義)で定義されています。
また、要素には親子関係が存在します。例えば、ol要素の子要素はli要素となります。
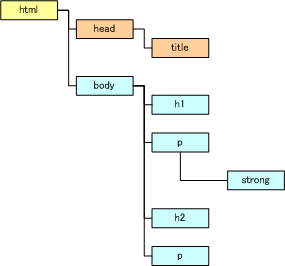
以上の事から、正しく作成されたHTML文書は各要素がツリー構造になります。