VSCode の拡張機能 Prettier でソースコードを整形する
Prettier は、 JavaScript · TypeScript · JSON · CSS · SCSS · Less · HTML · Vue · Angular · Markdown · YAML などのソースコードを決まったルールに従って自動でフォーマットしてくれる Visual Studio Code の拡張機能です。

Prettier の導入
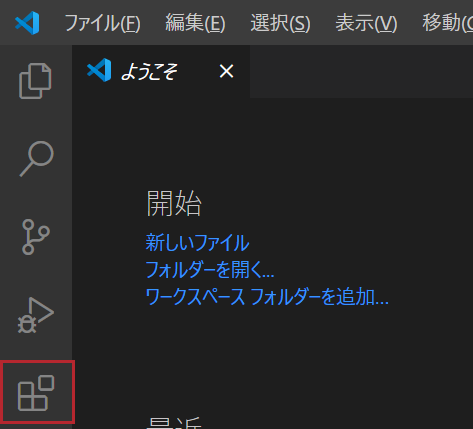
Prettier は拡張機能として用意されているので、画面左の拡張機能をクリックするか次のキーボードショートカットを使います。
Ctrl + Shift + X

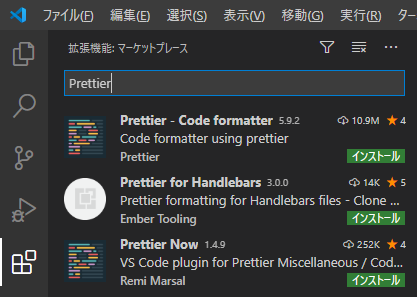
表示されたサイドバーに「 Prettier 」と入力します。

一覧の中から「 Prettier - Code formatter 」を選択します。

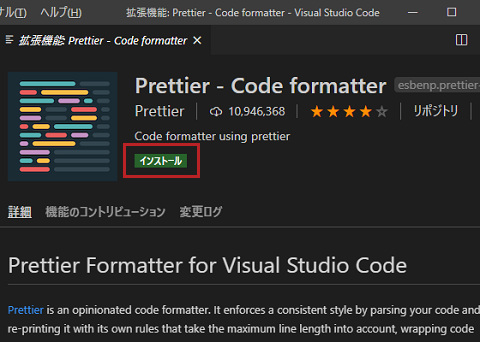
「インストール」をクリックしてしばらく待つとインストールが完了します。
保存時にコードをフォーマットする設定
ファイルを保存する時、コードを整形して保存するよう設定します。
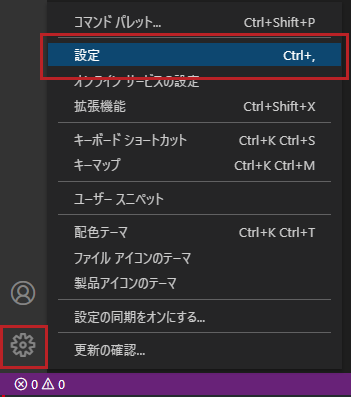
アクティビティバーの最下段にある[設定ボタン]をクリックし、表示されたポップアップメニューから[設定]を選択します。

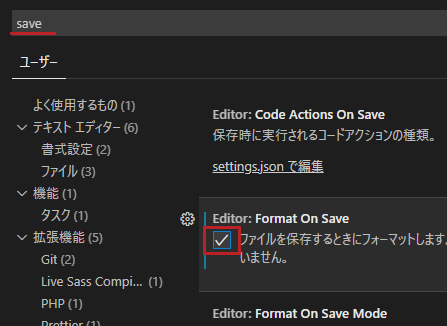
表示された設定画面の「設定の検索」テキストボックスに「 save 」と入力します。
抽出された設定項目の中から「 Editor:Format On Save 」を探し、チェックボックスにチェックを入れます。

以上で保存時に自動的にフォーマットされるようになります。
手動でフォーマットする( Format Document コマンド)
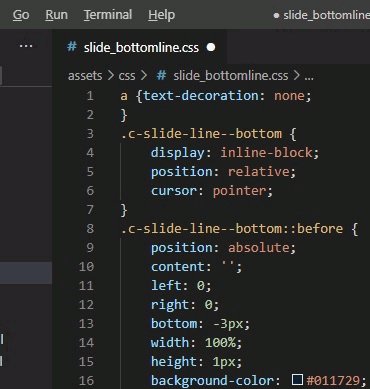
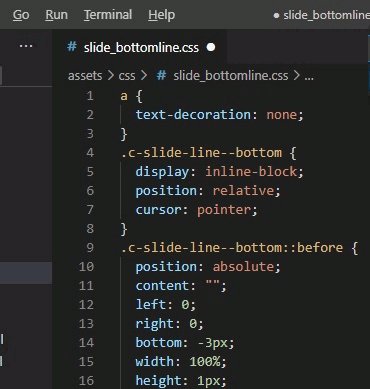
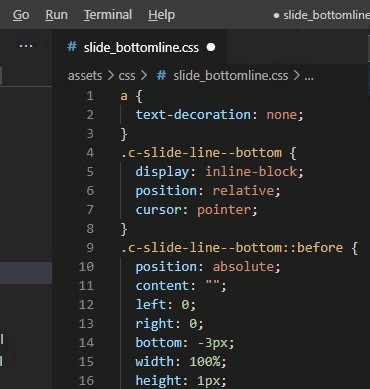
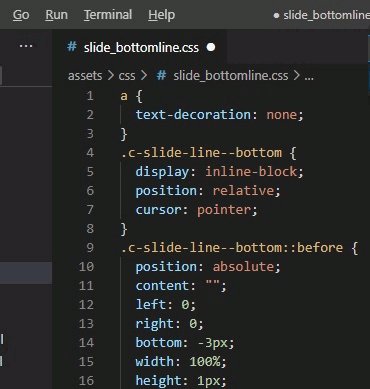
Format Document コマンドは、コードの空白,行の折り返し,引用符を一貫したフォーマットに整えてくれます。
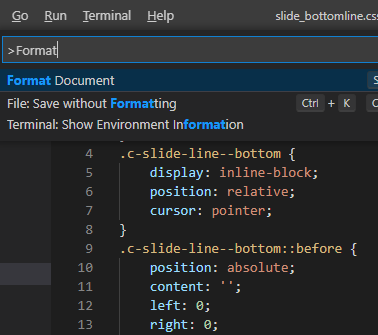
まず、コマンドパレットを開き、「 format 」と検索して表示された候補の中から「 Format Document 」を選択します。
※コマンドパレットを開くには、 [Ctrl + Shift + P] キーを押します。

場合によっては、フォーマッターの選択が出ますがメッセージに従って選択するときれいに整形してくれます。
その他設定について
メニューの[View]-[Comand Palette…]を選択するか、次のキーボードショートカットを使ってコマンドパレットを表示します。
Shift + Ctrl + P
「 Preferences: Open Settings (JSON) 」と入力し、 settings.json を表示します。表示された settings.json に必要な設定を追記します。
{
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe",
"editor.formatOnSave": true,
"prettier.disableLanguages": [
"markdown",
],
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}また、プロジェクト単位で設定を変えたい場合は、プロジェクトのルートフォルダーに .prettierrc ファイルを作成し設定します。
{
"overrides": [
{
"files": ["*.html"],
"options": {
"parser": "go-template"
}
}
]
}