自動でブラウザの表示を更新してくれる拡張機能 Live Server
Visual Studio Code (VSCode)には豊富な拡張機能が用意されており、その中でも簡単にローカルサーバを立てることができる「Live Server」はフロントエンド開発にとても便利な機能です。ここでは、 Live Serve のインストール方法と使い方についてメモしていきます。
Live Server の導入
Live Serve は拡張機能として用意されているので、画面左の拡張機能をクリックするか次のキーボードショートカットを使います。
Ctrl + Shift + X

表示されたサイドバーに「 live server 」と入力します。

「Install」をクリックしてしばらく待つとインストールが完了します。
Live Server の使い方
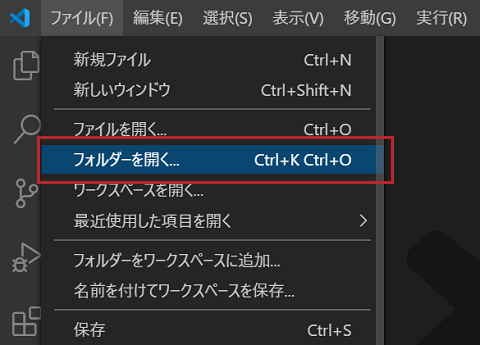
VSCode から HTML ファイルが格納されいてるフォルダを開きます。
※ポイントは、ファイルではなく「フォルダーを開く」を選択する事です。

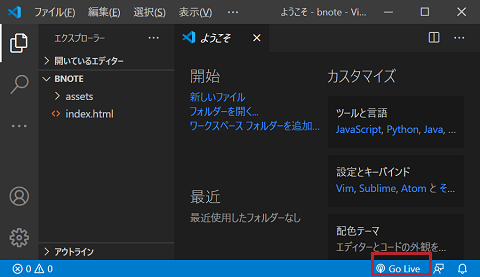
フォルダを開くと画面右下に「Go Live」という表記が現れるので、そこをクリックします。

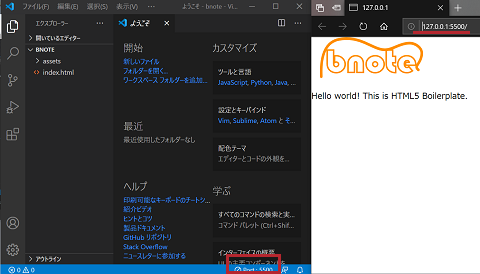
するとローカルサーバーが立ち上がり、ブラウザに開いたフォルダーにある HTML が表示されます。

コードを修正し、 HTML や CSS ファイルを保存すると自動でブラウザが更新されるようになります。
ローカルサーバーを停止したい場合は、 VSCode の右下にある「Port:5500」と書かれた部分をクリックします。
開いたファイルを Live Server で確認したい場合
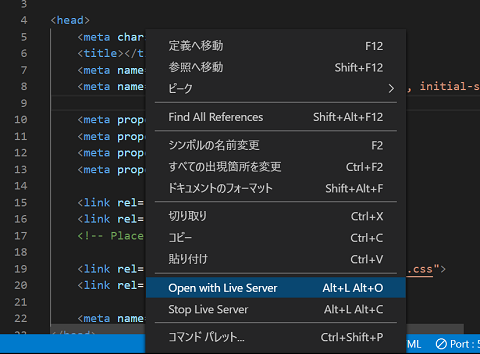
ファイルを開いて Live Server で確認したい場合、右クリックで表示されるメニューから「 Open with Live Server 」を選択します。

Live Server を使うと保存時にブラウザの画面がリロードされるので、効率良くプログラミングができるようになります。