Visual Studio Code 日本語化
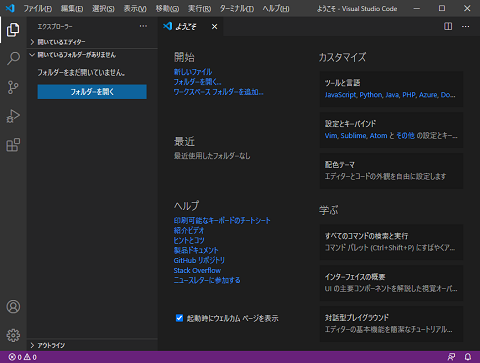
長らく使用してきた秀丸エディタから Visual Studio Code へ変更したので、フロントエンド開発に使える機能を見ていきます。まずは、日本語環境にしていきたいと思います。
Japanese Language Pack の導入
日本語環境にするにはさまざまな方法があるのですが、ここではコマンドパレットを使った方法で日本語化します。 結局のところ拡張機能を追加するのですが、そこへのアプローチの仕方の一つです。
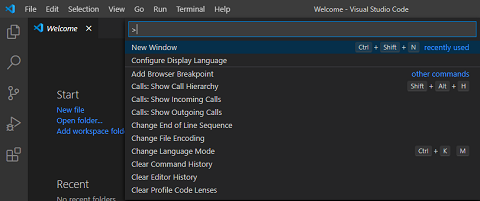
まずは、メニューの[View]-[Comand Palette…]を選択するか、次のキーボードショートカットを使います。
Shift + Ctrl + P

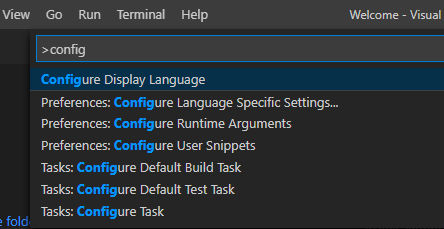
表示されたコマンドパレットに「 Config Display Language 」と入力します。途中まで入力するとコマンドが絞り込まれるので、「 Config Display Language 」選択して Enter キーを押します。

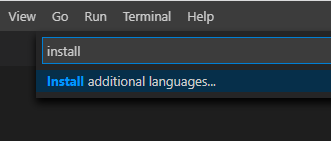
インストール直後の初期表示では「en」が表示され、その下に「Install additional languages… 」が表示されるので、「Install additional languages… 」を選択します。

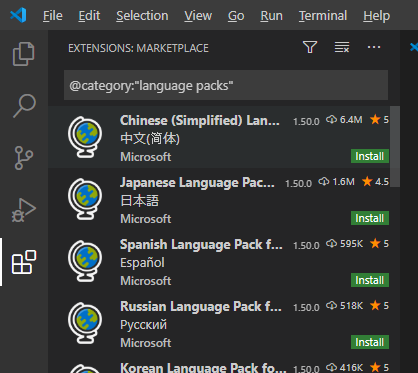
選択すると、画面左に「 EXTENSIONS:MARKETPLACE 」が表示されます。これは、拡張機能をインストールするための機能で、コマンドを実行したことにより、言語に関する拡張機能だけを抽出して表示してくれています。

今回は日本語環境にしたいので、「 Japanese Language Pack for Visual Studio Code 」をインストールします。
インストールが完了すると次の画面になるので、VS Code を再起動します。

以上で、日本語化が完了です。