mで始まるHTML4.01 Strictリファレンス
要素種別
インライン要素
説明
テーブルの表題。
含められる子要素
ブロックレベル要素またはarea要素が1つ以上
属性
| 属性 |
概要 |
| %attrs |
一般的な属性(id,lass,style,title,on〜イベント)。 |
| name |
名前を指定します。【REQUIRED】 |
サンプルコード
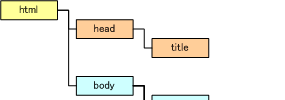
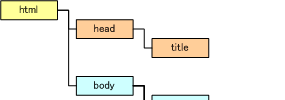
<img src="img/tree.gif" alt="image_map" usemap="#element">
<map name="element">
<area shape="rect" alt="element_h" coords="0,0,60,25" href="ref_html401_h.html#html">
<area shape="rect" alt="element_b" coords="75,75,135,100" href="ref_html401_b.html#body">
</map>
結果
画像のhtmlとbodyにマウスカーソルをあててみてください。
要素種別
その他
説明
文書に付加情報(メタ情報)を示します。
含められる子要素
なし
属性
| 属性 |
概要 |
| %attrs |
一般的な属性(id,lass,style,title,on〜イベント)。 |
| http-equiv |
HTTPヘッダ名を指定します。 |
| name |
名前を指定します。 |
| content |
情報の内容を指定します。【REQUIRED】 |
| scheme |
contentの情報を正確に解釈するための情報を指定します。 |
サンプルコード
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>HTML4.01 Strictリファレンス m</title>
<link href="common.css" rel="stylesheet" type="text/css">
</head>
Copyright 1997-2010 BBB All rights reserved.