- Home
- スタイルシート Tips
- CSS で ロールオーバー 画像編
画像のみで ロールオーバー を実現すること主できますが、SEO(検索エンジン最適化)を考慮すると Googleは、見出しやハイパーリンクに書かれているテキストを重視し、img要素のalt属性で書かれたテキストは、 あまり重視しないとのことです。
そこで、ここでは画像を使って ロールオーバー をさせながらテキストも埋めてみたいと思います。 これが、SEO的効果があるかどうかはわかりません。
<ul>
<li id="home">
<a href="https://www.bnote.net/">
<span class="hidden">bnote</span>
</a>
</li>
<li id="htmlref">
<a href="../05_ref_html401.html">
<span class="hidden">HTMLリファレンス</span>
</a>
</li>
<li id="cssref">
<a href="../13_ref_css21.shtml">cssリファレンス</a>
</li>
</ul>
a要素のテキストは、span要素で囲み非表示にします。 後は、a要素に display:block を指定し、 基本ブロックボックスを生成させることと a, a:hover and a:activeセレクタで メニューのbackground-position を個別に変更します。
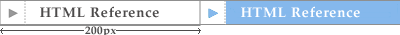
ここでは、hoverとそれ以外の状態で表示を変えるように背景に使う画像は、400pxの画像を用意しました。

* {
padding: 0;
margin:0;
}
li {
width: 200px;
list-style-type: none;
}
#home a {
display: block;
height: 25px;
background: url('img/rollover.png') 0 0 no-repeat;
text-decoration: none;
}
#htmlref a {
display: block;
height: 25px;
background: url('img/rollover1.png') 0 0 no-repeat;
text-decoration: none;
}
#home a:hover {
background-position: -200px 0;
}
#htmlref a:hover {
background-position: -200px 0;
}
.hidden {
font-size: x-small;
line-height: 25px;
visibility : hidden;
}
line-height を設定することで画像間の間隔を調整しています。
Copyright 1997-2010 BBB All rights reserved.