ベジェ(パス)の使い方
曲線を描くとき、慣れないうちは沢山のノード(点)を打ってしまいます。 グラフィックデザインなどを仕事としていた方にベジェの使い方を教えていただいたのでメモ!

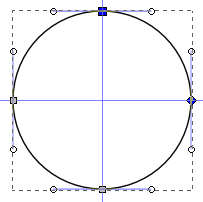
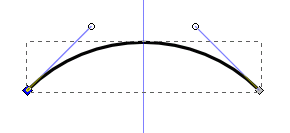
ベジェの基本は、円を見ることでわかるそうです。円を構成する要素は、ノードが4つであとはハンドルがあるだけです。 滑らかな曲線(弧)を描くために必要な要素は、2つのノードとハンドルである事がわかります。

最初にこの基本を覚えることで、無駄にノードを追加したりすることも無くなり綺麗で 滑らかな曲線を描くことができるようになります。 上記例は、円/円弧ツールで円を描き オブジェクトをパスに変換 [Shift + Ctrl + C]を 実行することで確認することができます。
おまけ
ベジェは、「ペンツール(ベジェ曲線/直線を描く)」を使って引くことができます。

ベジェで線だけ(閉じていない図を描く場合)を引く場合、終端で右クリックすることで処理を終了できます。