
インライン要素
関連する他の文書(URI)などへのリンクを作成します。
<a>以外のインライン要素
| 属性 | 概要 |
|---|---|
| %attrs | 一般的な属性(id,lass,style,title,on〜イベント)。 |
| name | 終点となるアンカーの名前を指定します。 |
| href | リンク先URIを指定します。 |
| tabindex | Tabキーによるフォーカスの移動順序を指定します。 |
| accesskey | アクセスキーを指定します。ユーザーは、アクセスキーでの移動が可能になります。 |
インライン要素
abbr要素は、略語であることを示します。例えば、World Wide Web Consortiumの略語であるW3Cなどが該当します。
インライン要素
| 属性 | 概要 |
|---|---|
| %attrs | 一般的な属性(id,lass,style,title,on〜イベント)。 |
インライン要素
頭字語であることを示します。例えば、Local Area Networkの頭字後であるLANなどが該当します。
インライン要素
| 属性 | 概要 |
|---|---|
| %attrs | 一般的な属性(id,lass,style,title,on〜イベント)。 |
「LAN」と表示された文字の上にマウスカーソルをあててみましょう。
ブロックレベル要素
address要素は、メールアドレス等、著者等の問い合わせ先を示します。
インライン要素
| 属性 | 概要 |
|---|---|
| %attrs | 一般的な属性(id,lass,style,title,on〜イベント)。 |
その他
area要素は、map要素内でクライアントサイドイメージマップの領域を設定します。
なし
| 属性 | 概要 |
|---|---|
| %attrs | 一般的な属性(id,lass,style,title,on〜イベント)。 |
| shape | 領域の形状を指定します。 |
| coords | shape属性の座標等を指定します。 |
| href | リンク先URIを指定します。 |
| nohref | 関連リンクを持たないことを指定します。 |
| alt | 代替テキストを指定します。【REQUIRED】 |
| tabindex | Tabキーによるフォーカスの移動順序を指定します。 |
| accesskey | アクセスキーを指定します。ユーザーは、アクセスキーでの移動が可能になります。 |
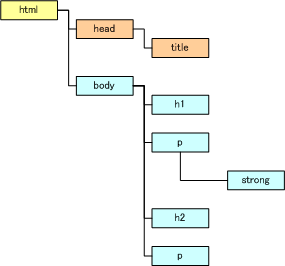
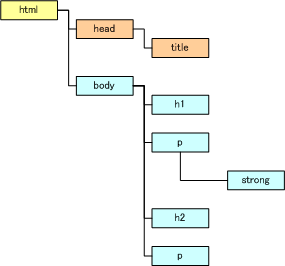
画像のhtmlとbodyにマウスカーソルをあててみてください。

Copyright 1997-2010 BBB All rights reserved.